New POSaBIT Menu Overview
New POSaBIT Menu Overview
In the article below, there is a breakdown of how to setup the new POSaBIT Menu, including general menu settings, category configurations, menu banners, and more!
Preview of what you will learn below:
- How to Setup a POSaBIT Menu
- General Menu Settings Walkthrough
- Image Carousel
- Static Banner
- Category Configuration Overview
- How to Preview a New POSaBIT Menu
How to Setup a POSaBIT Menu
- Login to the POSaBIT POS Portal
- Navigate to the Inventory tab --> Select Menu Feeds
- Click the green New POSaBIT V2 Menu button on the top right

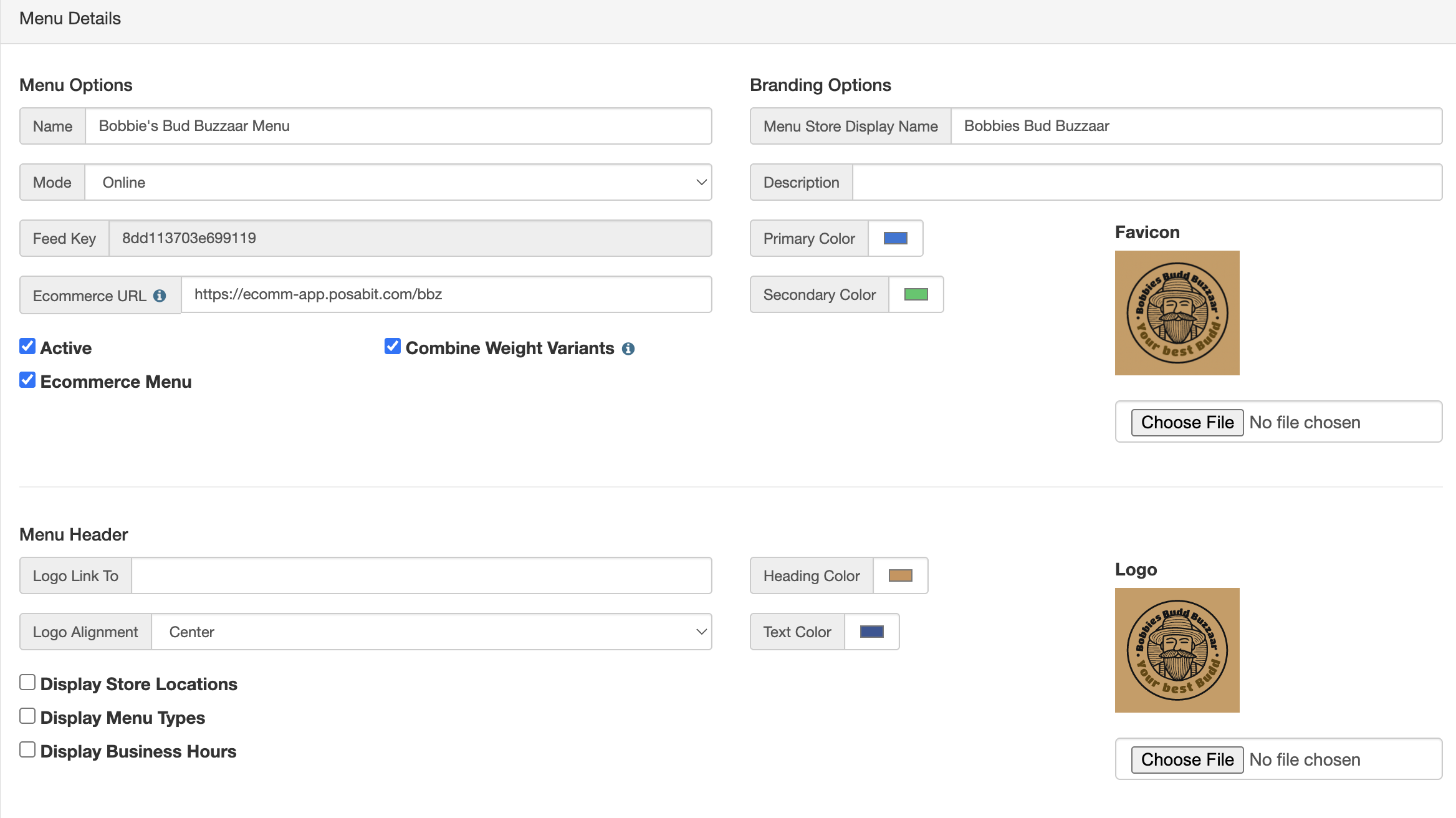
- Fill out the menu options:
- Name
- Mode - Online vs In-store (Kiosk)
- Feed Key - this is the menu's feed key
- Ecommerce URL - This is where you put the menu URL after completing the CNAME record steps.
- Active - Select this to enable this menu
- Ecommerce Menu - Enable this
- Menu Store Display Name
- This is the name shown for the location selection drop down that is displayed on the menu banner. If you have multiple locations, you will want to include the location name in this display name.
- Description
- Primary Color - this color will be used for the icons on the menu (Home, Filter, Search, Add to cart, etc.) and a few other minor places within the menu.
- Secondary Color - This color will be used for the discount price & percentage, along with a portion of the text on the menu.
- Favicon - Icon that will display on the tab when open on a browser
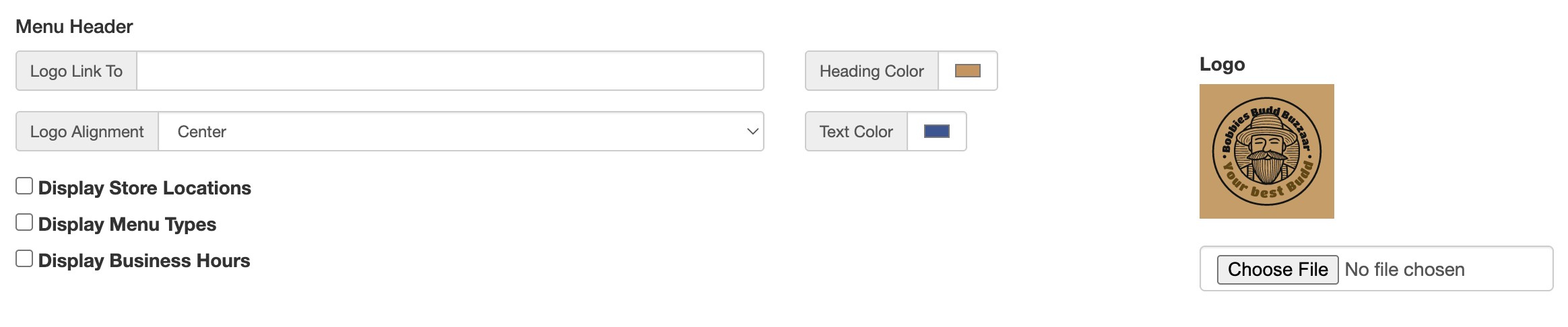
- Menu Header options:
- Logo - Upload your logo here
- Logo Link To - Where you want this logo displayed. We suggest this be linked to your main domain/website home page.

- Logo Alignment - This determines if the logo will display on the left, right, or center
- Heading Color - This is the color of the header on the menu
- Text Color - This is used for some of the text on the menu
- Display Store Locations - This will display your store locations on the top of your menu when enabled
- Display Menu Types - Rec menu & Med menu dropdown option. ONLY enable this if you are licensed for both Med & Rec.
- Display Business Hours - When enabled, this will show your store hours on the top of the menu

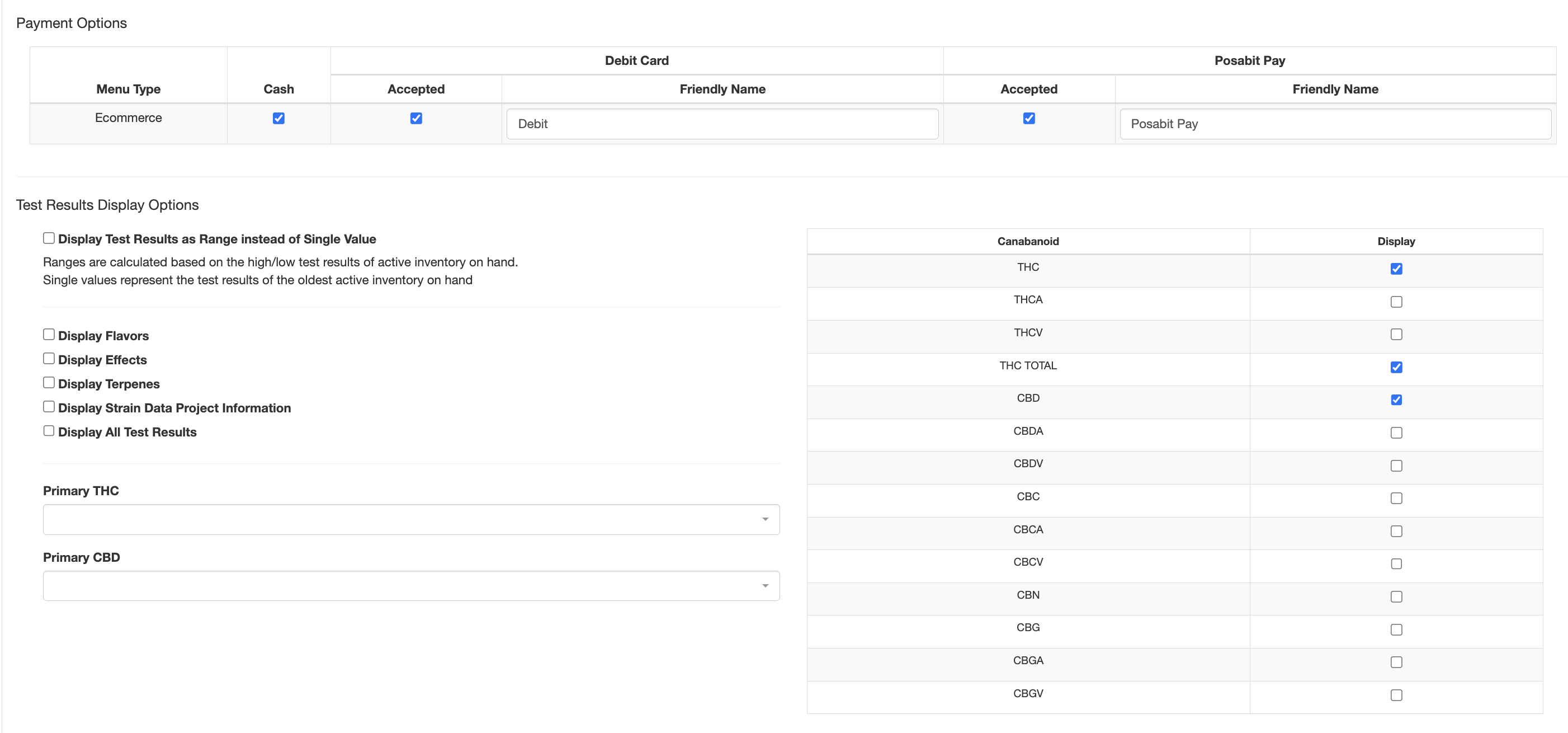
- Payment Options - these are the payment options that will be displayed on the checkout
- Cash
- Debit Card - Enable if your store accepts debit cards
- POSaBIT Pay - Enable if your store uses POSaBIT Pay
- Test Results Display Options - you have the option of displaying different test results based on what you enable
- Display Test Results as Range instead of Single Value
- If enabled, it will display a range of results based on active lots that are sellable on the menu
- Display Flavors - Set these up under product details
- Display Effects - Set these up under product details
- Display Terpenes - Set these up under product details
- Display Terpene Compass
- The Strain Data Compass is part of a larger research effort called the Strain Data Project (SDP), from which this information was derived. SDP utilized data from thousands of tested cannabis samples. The data was analyzed and aggregated in order to discover similarities and differences between cannabis products. Each colored coded category is defined primarily by the most dominant terpene or combination of terpenes. This creates a signature shape on a radar chart. Learn more about the Strain Data Project
- Display All Test Results
- Primary THC - this is the main THC type that displays below products on the menu. If a user clicks on the product details, they can view any ‘additional cannabinoids’ that has been included on the product details in the backend portal.
- THC
- THCA
- THCV
- THC Total

- Primary CBD - this is the CBD type that displays below products on the menu
- CBD
- CBDA
- CBDV
- CBC
- CBCA
- CBCV
- CBN
- CBG
- CBGA
- CBGV
- Cannabinoids - Select which Cannabinoids you would like displayed on products within your menu
- Display Test Results as Range instead of Single Value

- Save
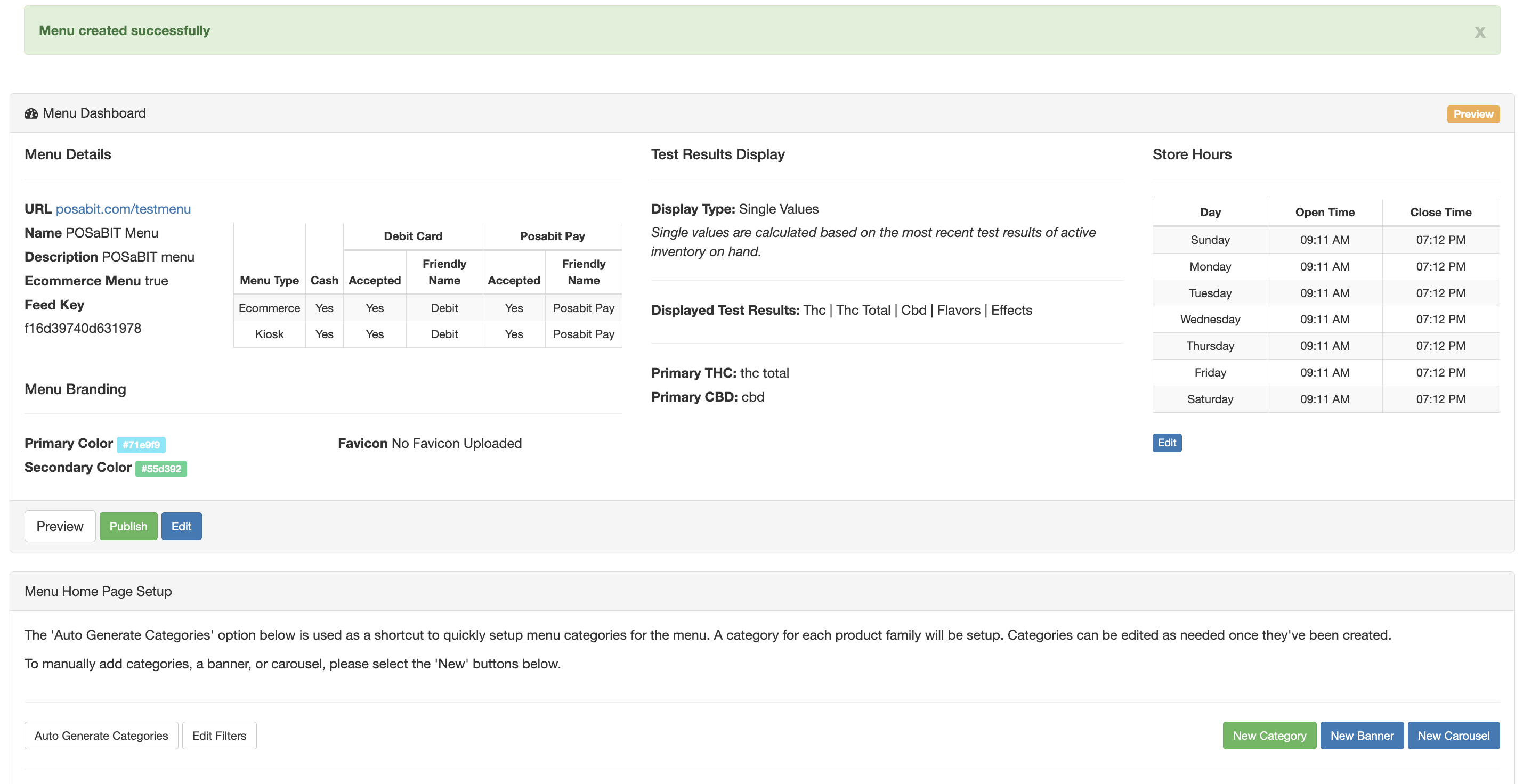
- You will be brought to the menu settings page and there will be a Menu Created Successfully popup at the top

General Menu Settings Walkthrough
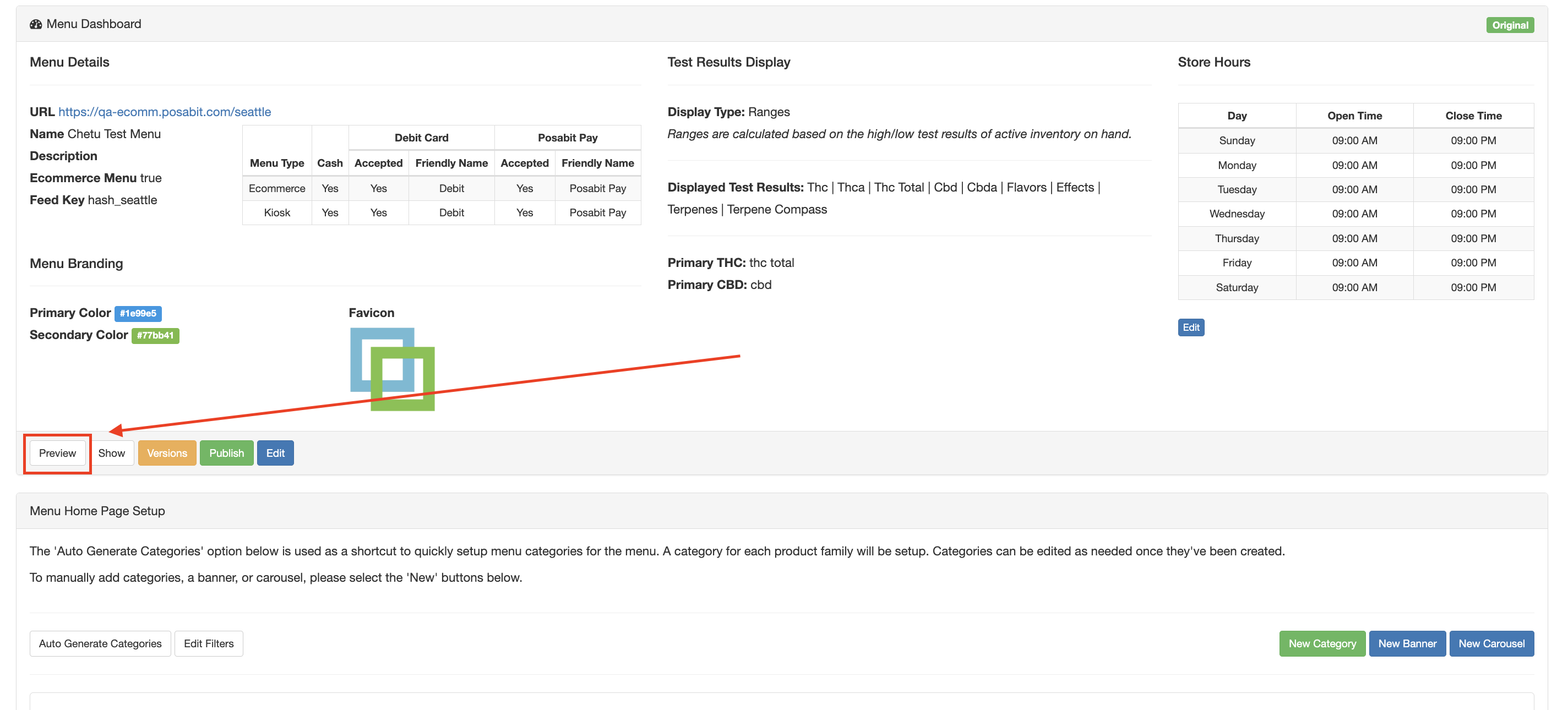
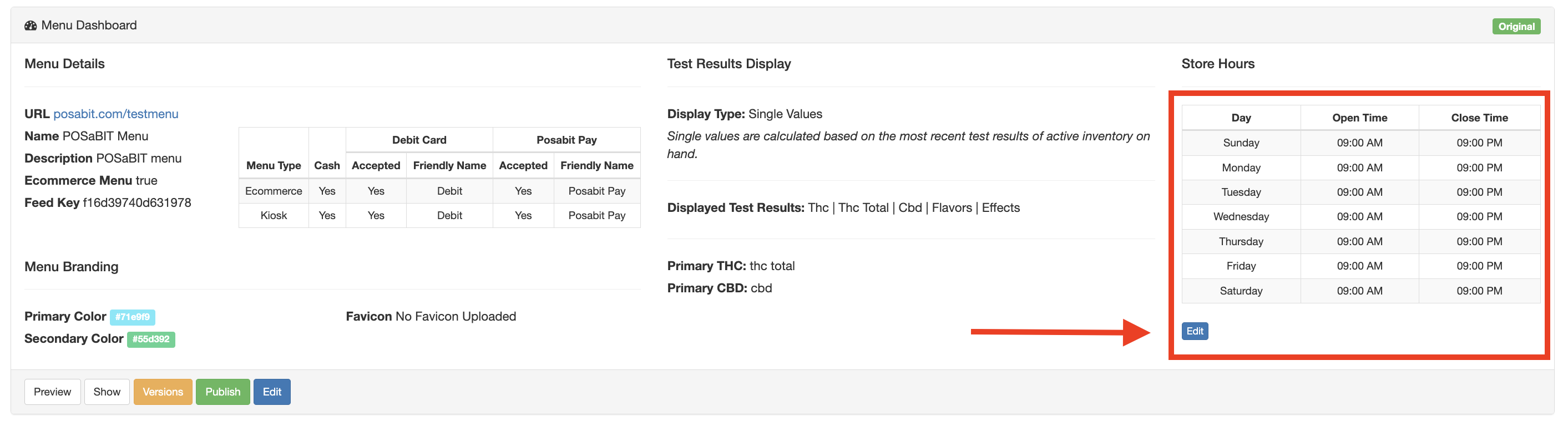
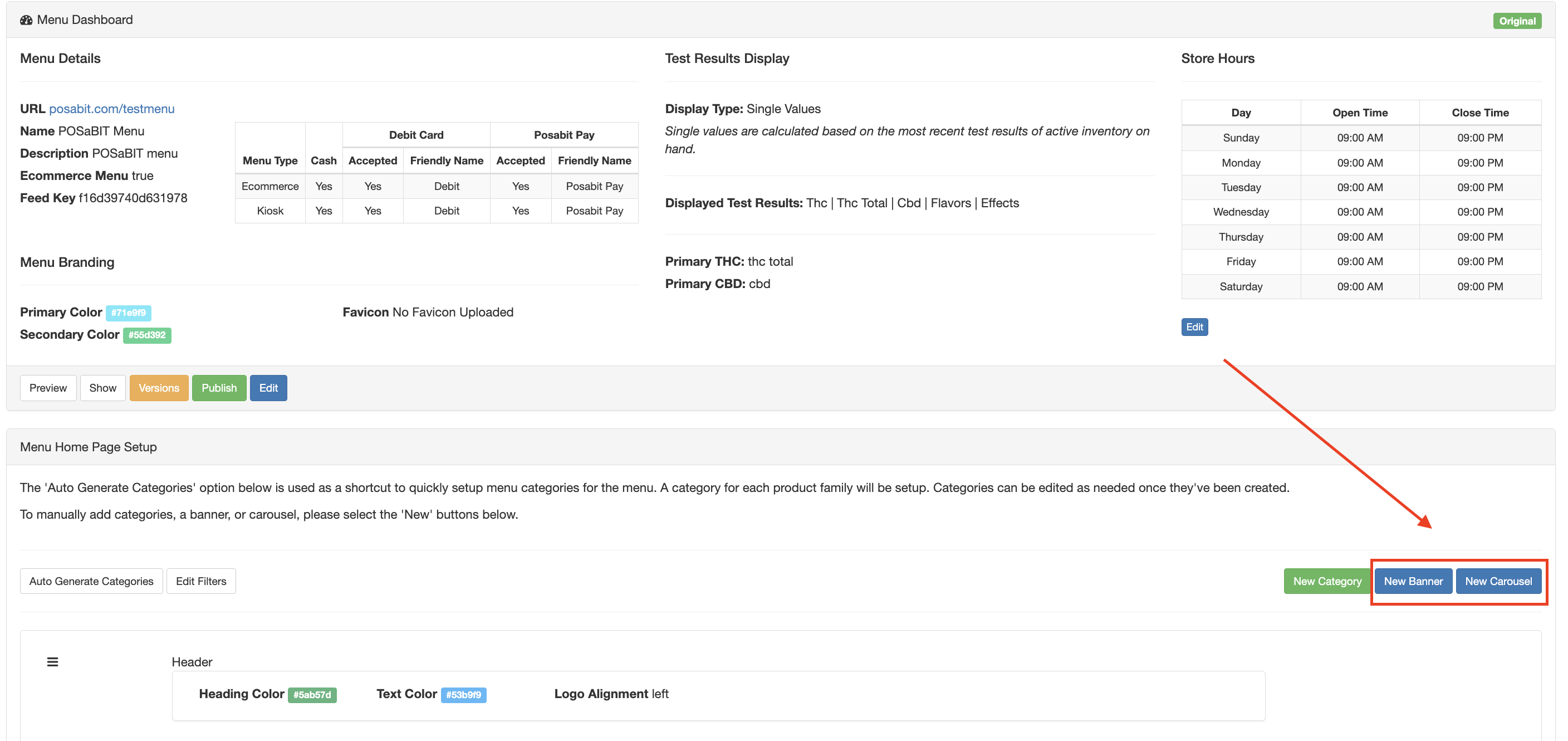
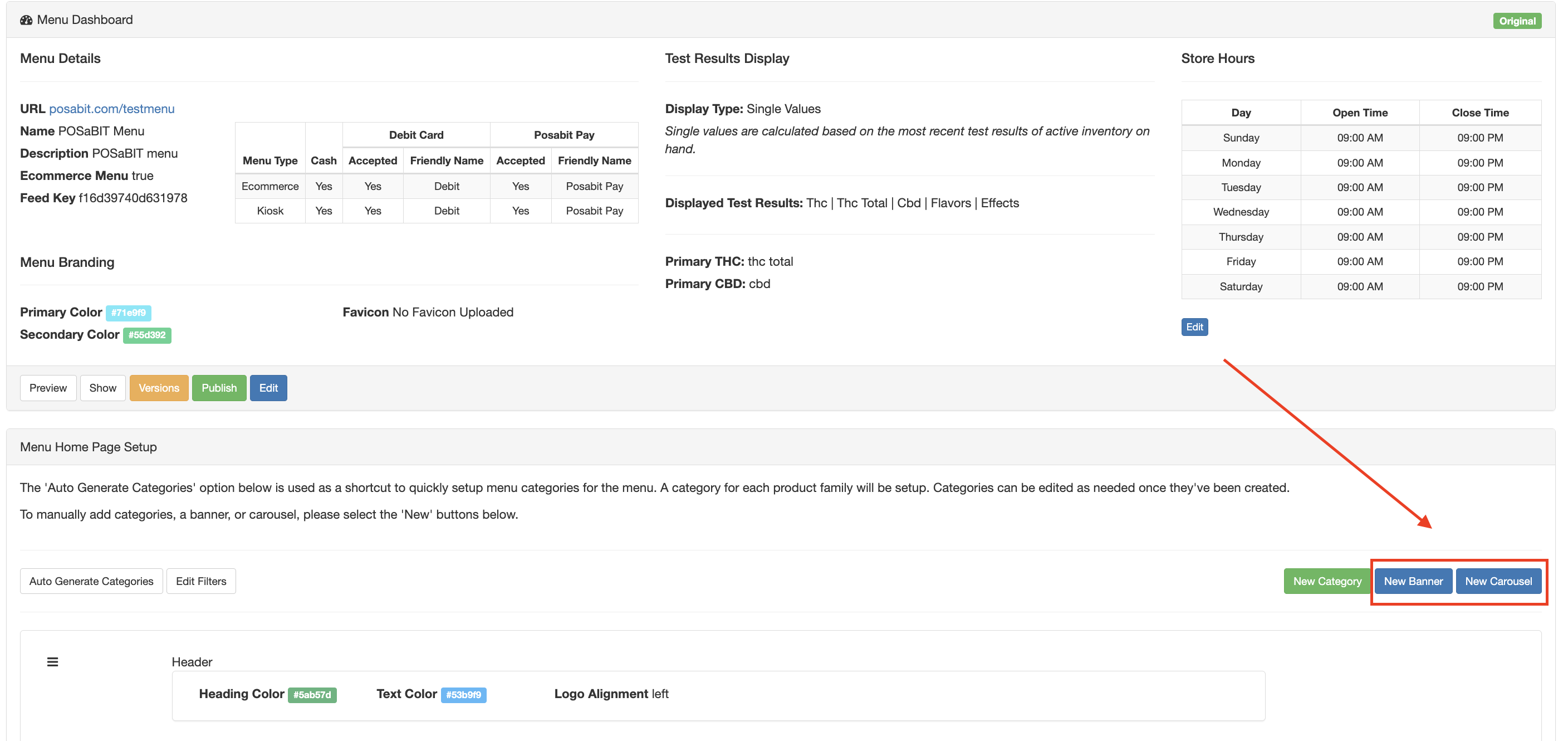
Once you have created your menu, you will be brought to the Menu Dashboard. This is where you will edit an assortment of things to change the look and feel of your menu including adding categories, banners, image carousels to make the menu look exactly how you want it.
Category Configuration Overview
Setting your categories are one of the most important steps to getting your menu up and running. This will determine how your menu looks as a whole.
- Login to POSaBIT
- Navigate to the Inventory tab --> Select Menu Feeds
- Click Edit on the POSaBIT Menu you want to add categories to
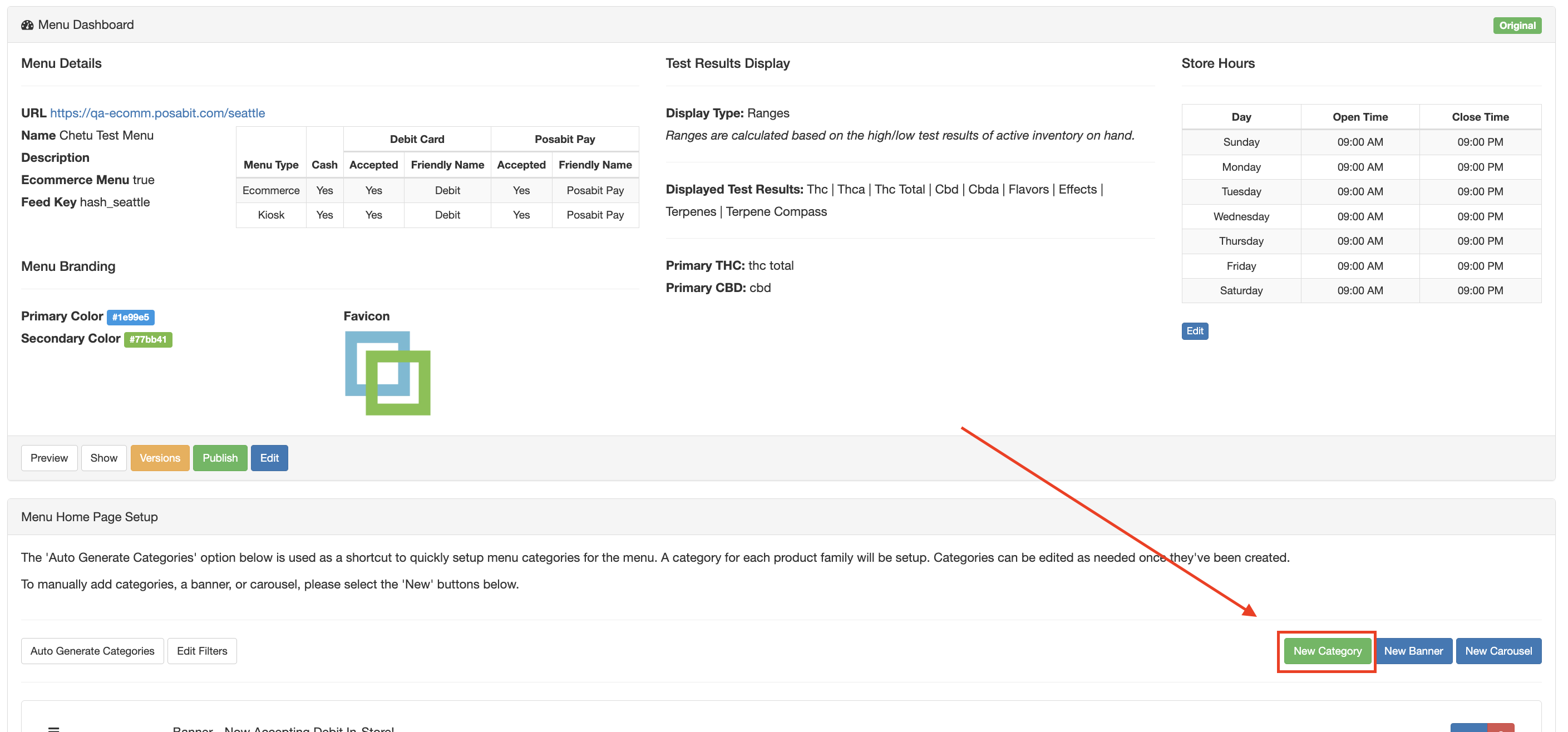
- From the Menu Dashboard, select the green New Category button on the lower right side of the page to manually create a category OR you can select the "Auto Generate Categories" button to automatically generate categories based on your product families.Auto Generate Categories: The 'Auto Generate Categories' option is used as a shortcut to quickly setup menu categories for the menu. A category for each product family will be setup. Categories can be edited as needed once they've been created.

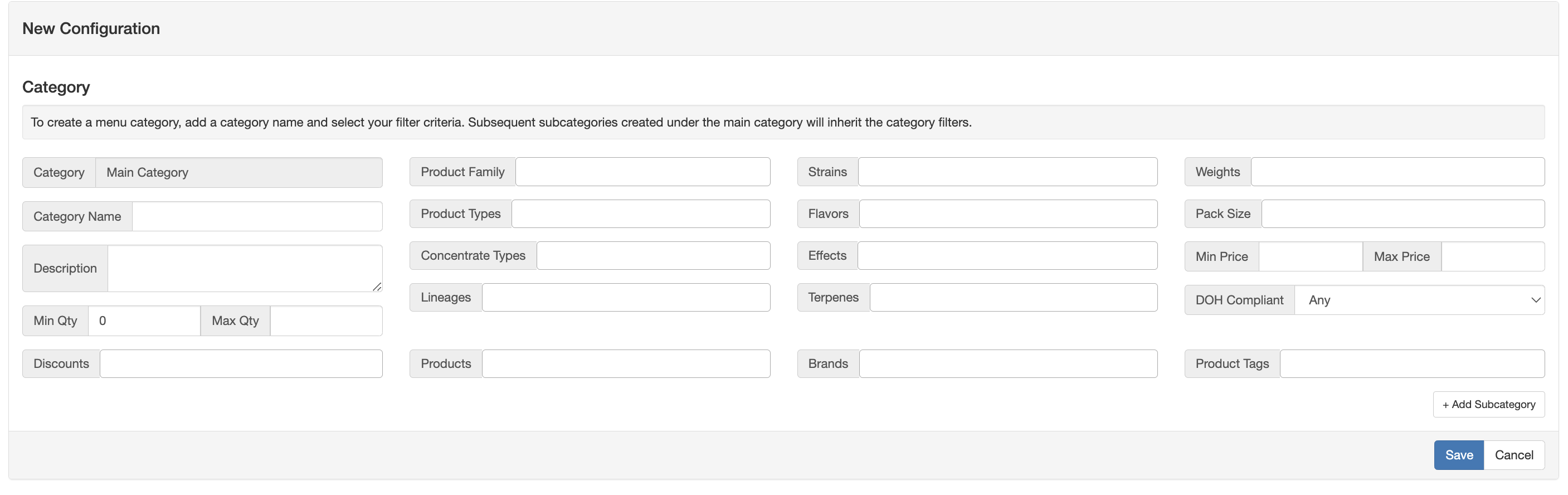
- If you choose to manually create categories, you will be brought to a Category Configuration page where you can specify the category. If you auto-generated your categories, clicking the Edit button to the right of each category will take you to the specific category configuration page.
- Category
- Category Name
- Description
- Description
- Min Qty / Max Qty
- Discounts
- Product Family
- Product Types
- Concentrate Types
- Lineages
- Products
- Strains
- Flavors
- Effects
- Terpenes
- Brands
- Weights
- Pack Size
- Min Price / Max Price
- DOH Compliant
- Product Tags

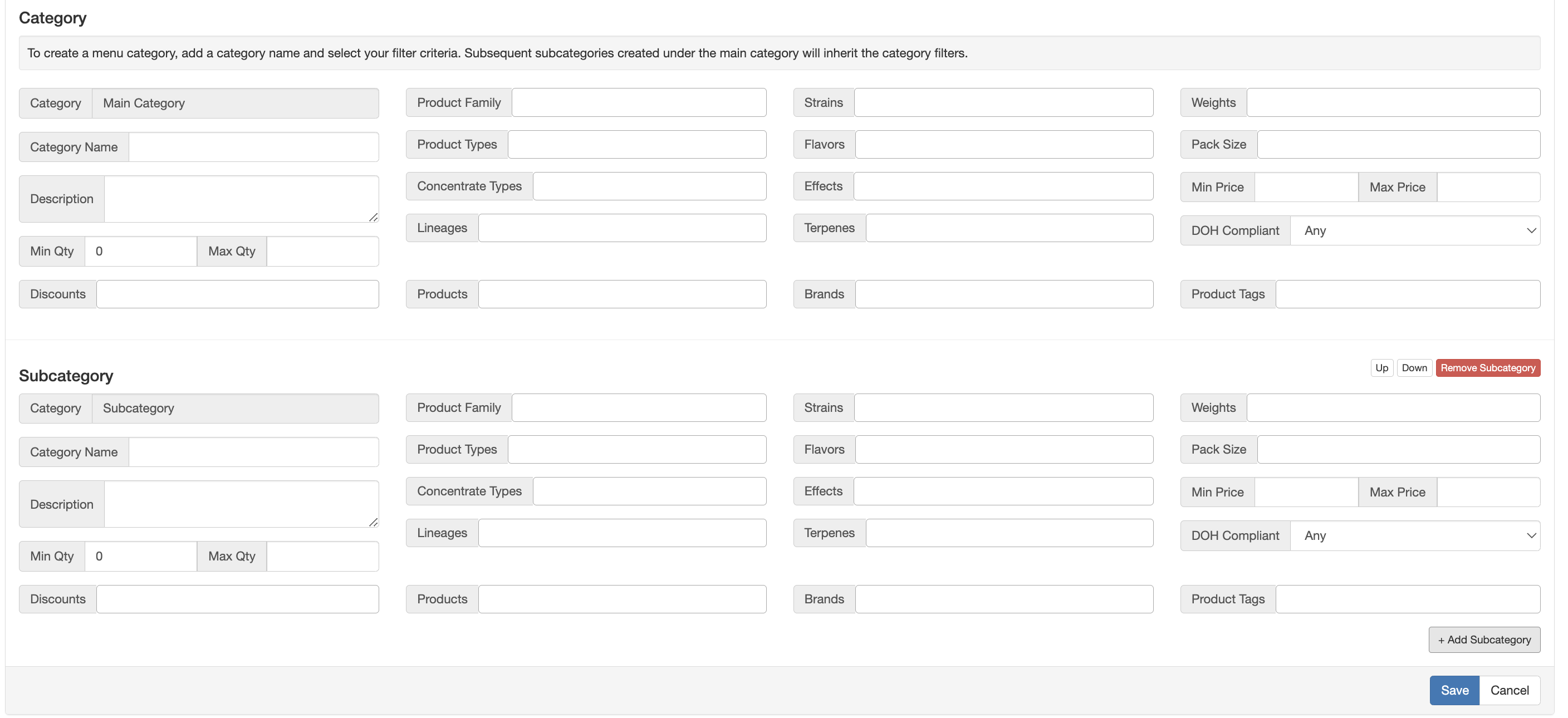
- Add a Subcategory (OPTIONAL)
- The subcategories appear when a user is filtering by category on the menu and is shown as a subcategory under the main category.

Updating your Store Hours
- On the right side, under the Store Hours, click Edit

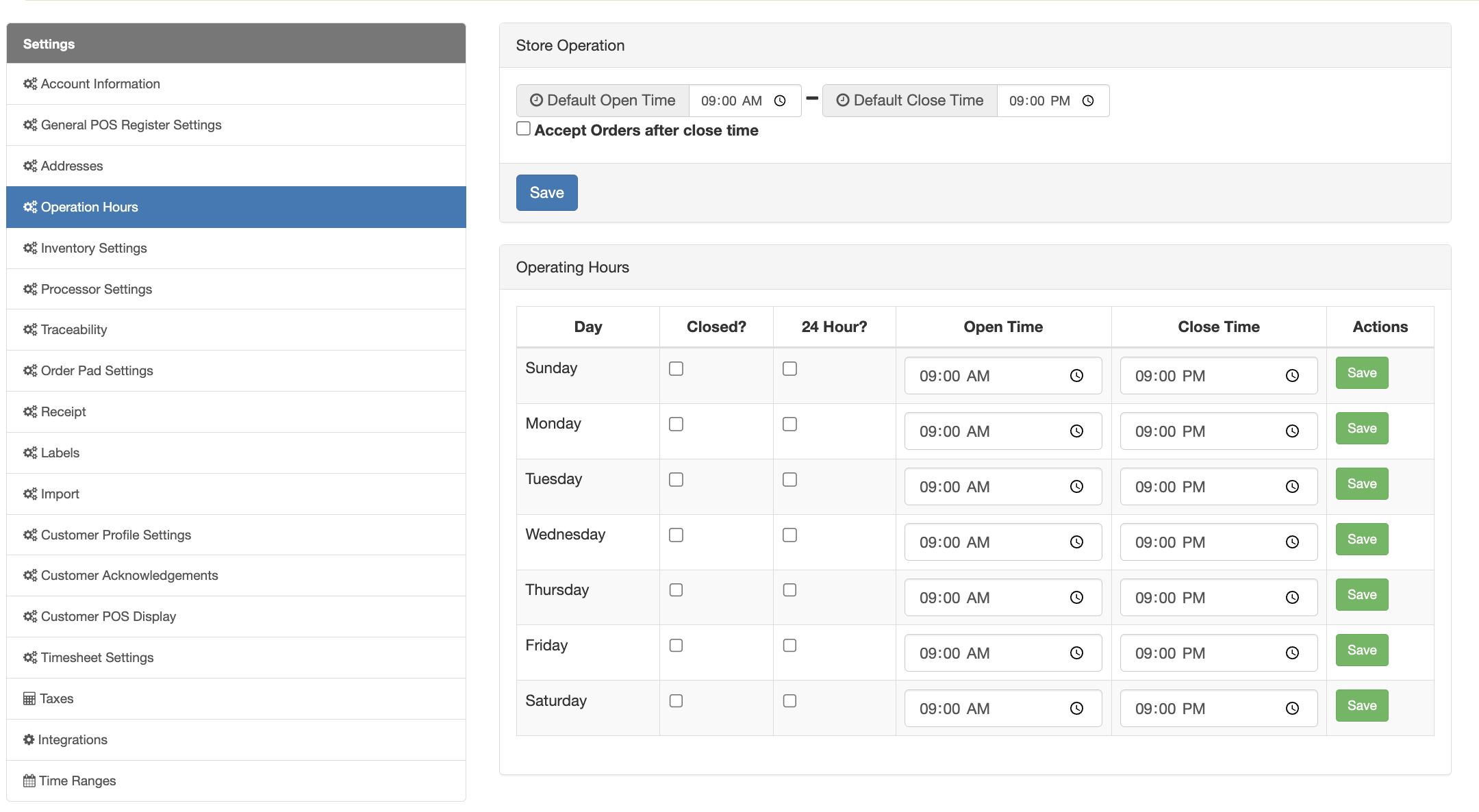
- You will be brought to the Operation Hours settings page under the general settings tab. You can set your default store hours and click Save which will update the daily operational hours. If you want to change your hours based on the day, update the hours for the days you'd like to change and click the green Save button on the right side of each day.

Edit Filters
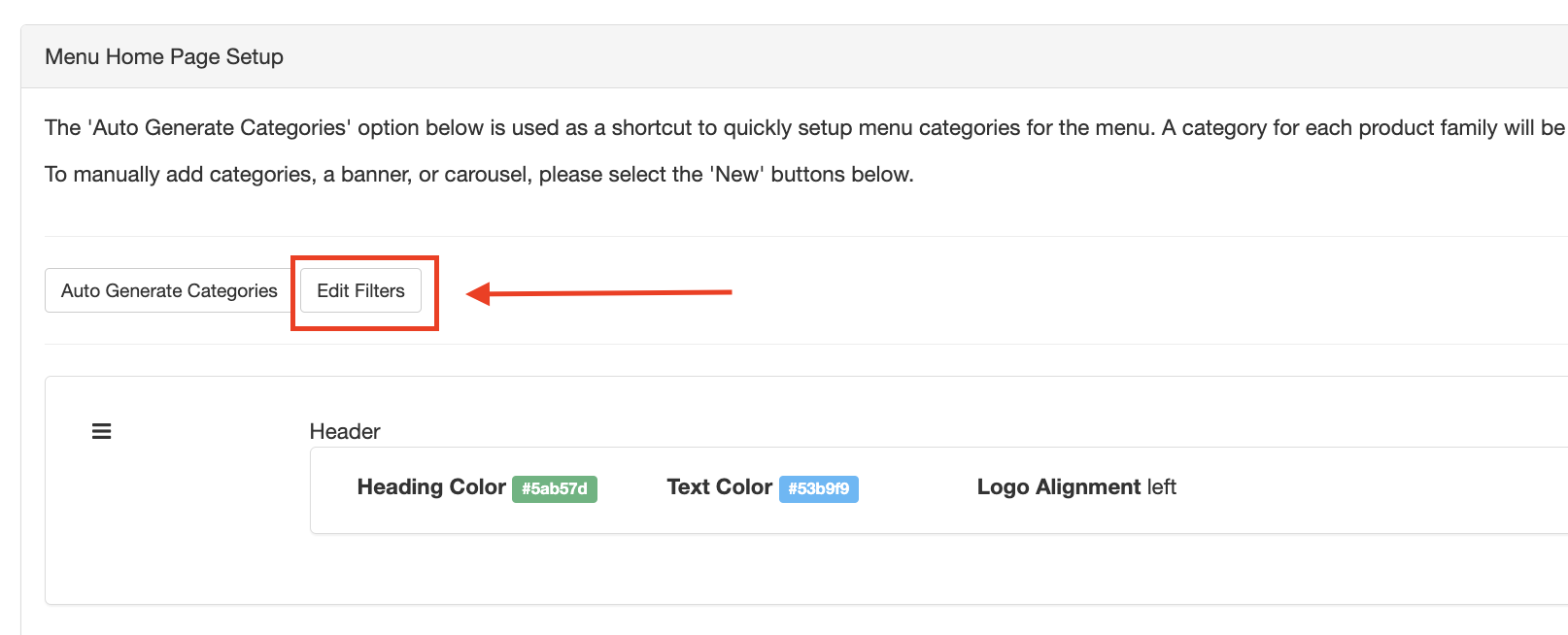
Now towards the bottom of the Menu Dashboard, you will be able to setup custom filters to your liking.
- From the Menu Dashboard, select Edit Filters

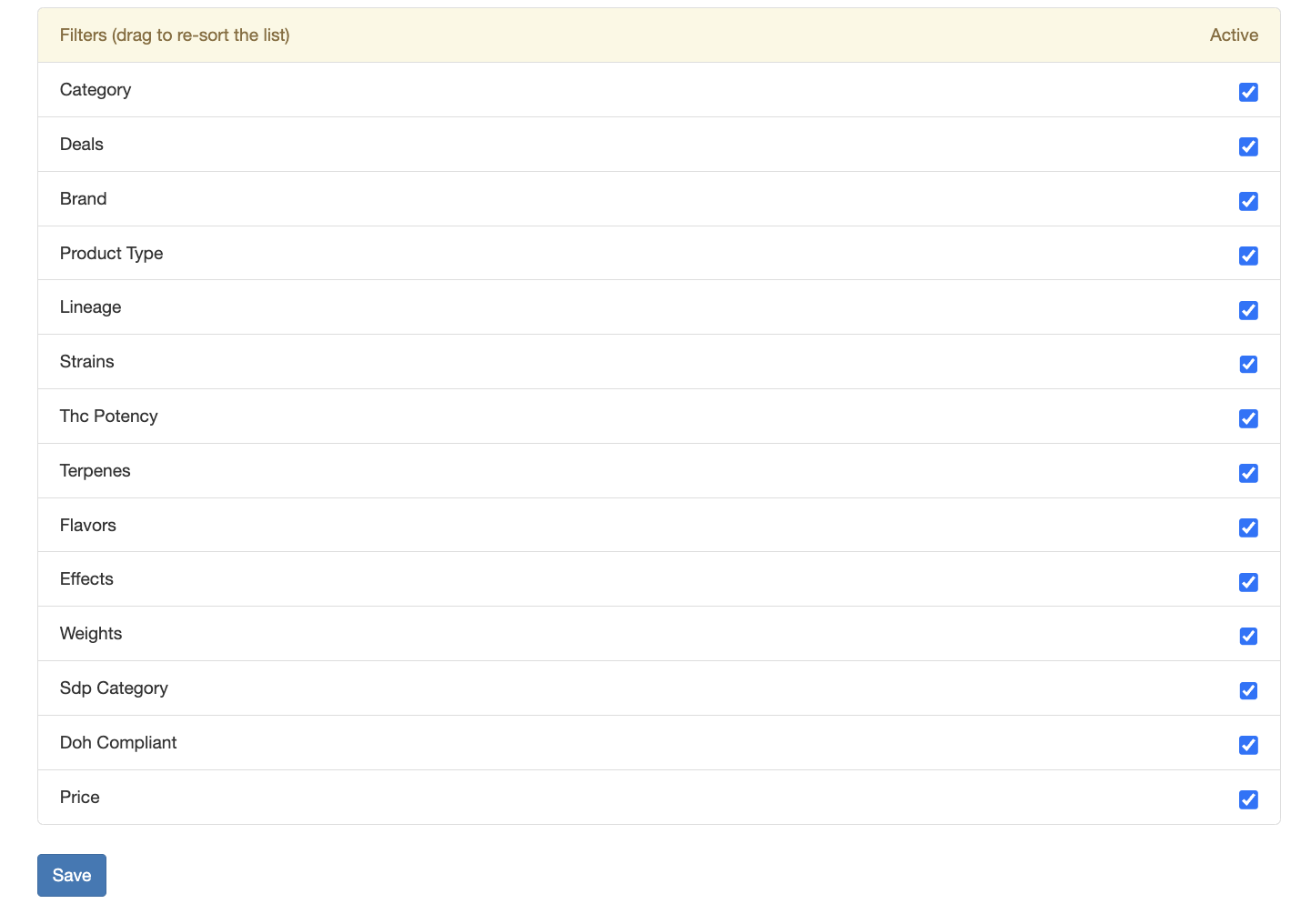
- From the Filters page, all filters will be pre-selected. Uncheck any filters that you would like to not display.

- Save
Menu Banners
With POSaBIT's new menu, you will also be able to add menu banners & image carousels to display and can link to different pages. For example, you could display a brand in a carousel and it could link to a page within the menu that would display only products from the selected brand.
Image Carousel
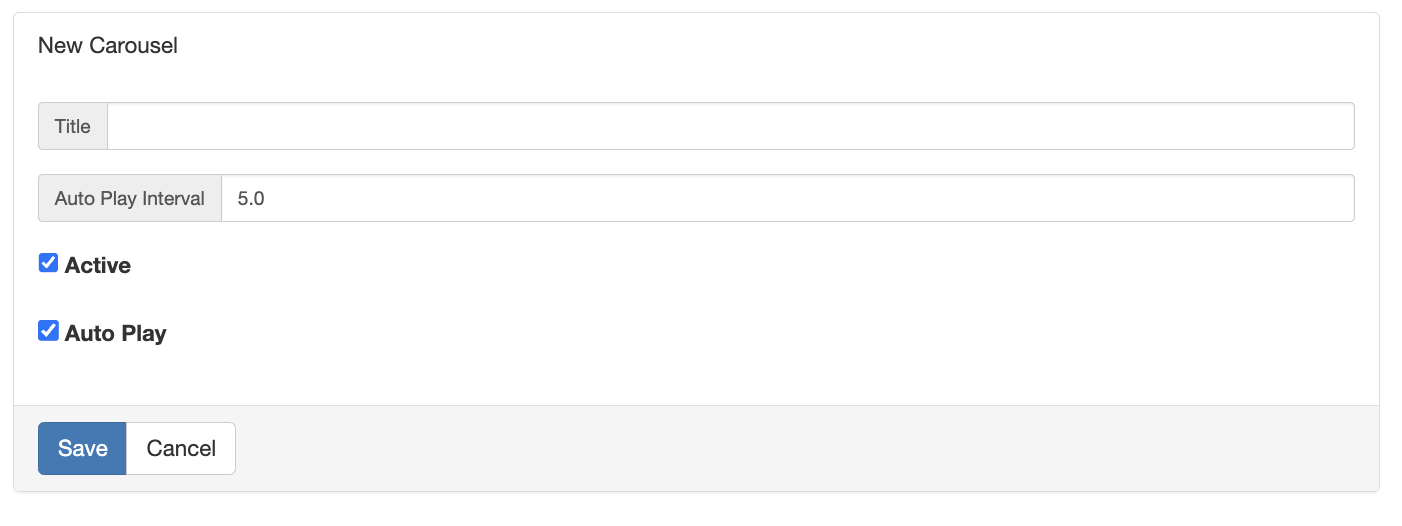
- To add an image carousel, click the blue New Carousel button on the lower left side of the Menu Dashboard

- Fill out the carousel information then click Save

- Once you save it, you will now have a new Add Slide option where you will be able to add the images you want to the image carousel.
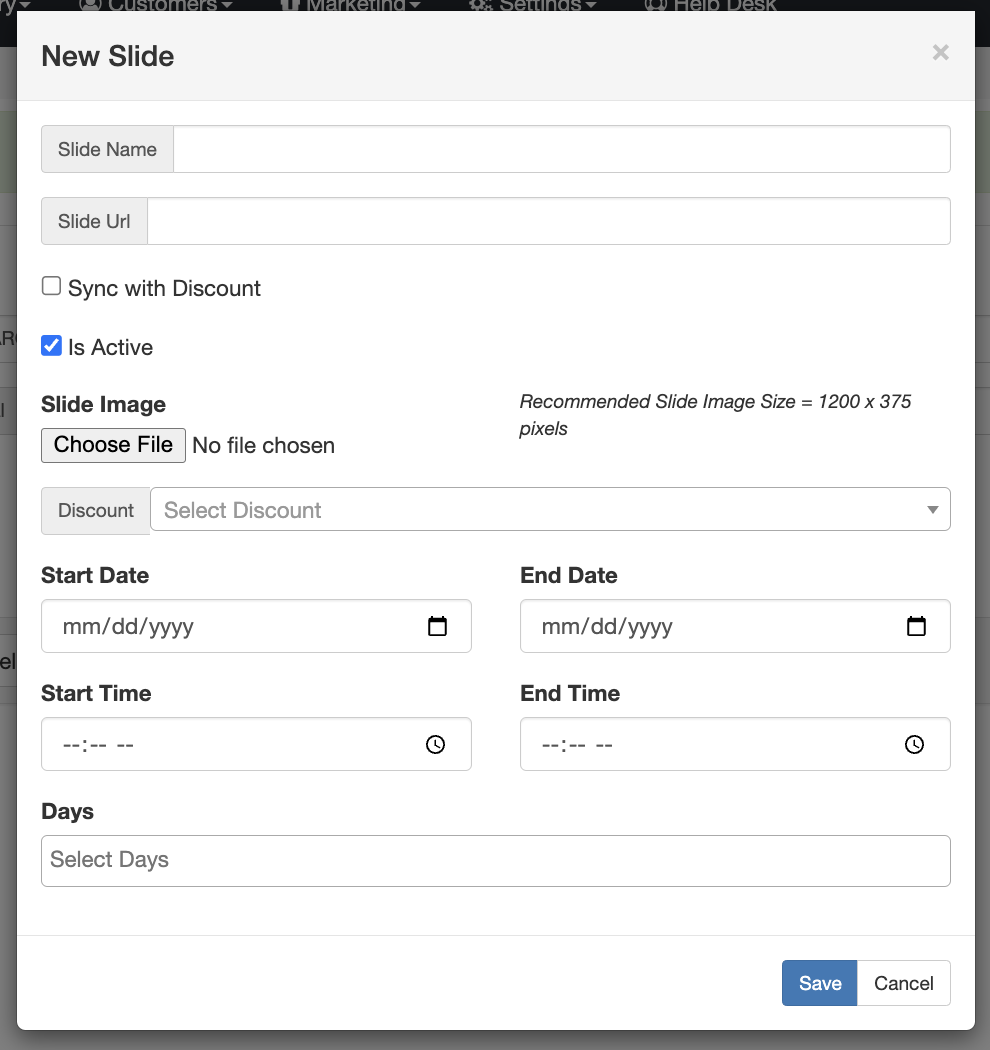
- Fill out the information to customize the slide
- Slide Name
- Slide URL - this is where the user will be directed when clicking on the image
- Sync with Discount flag - you can connect the slide to a discount so the slide automatically expires at the time the discount does
- Slide image - select the image file you want to display
- Discount - select the discount you want to associate to the slide (OPTIONAL)
- Start and End day & times (OPTIONAL)
- Days - Select the days you'd like this image to display in the carousel
- Save

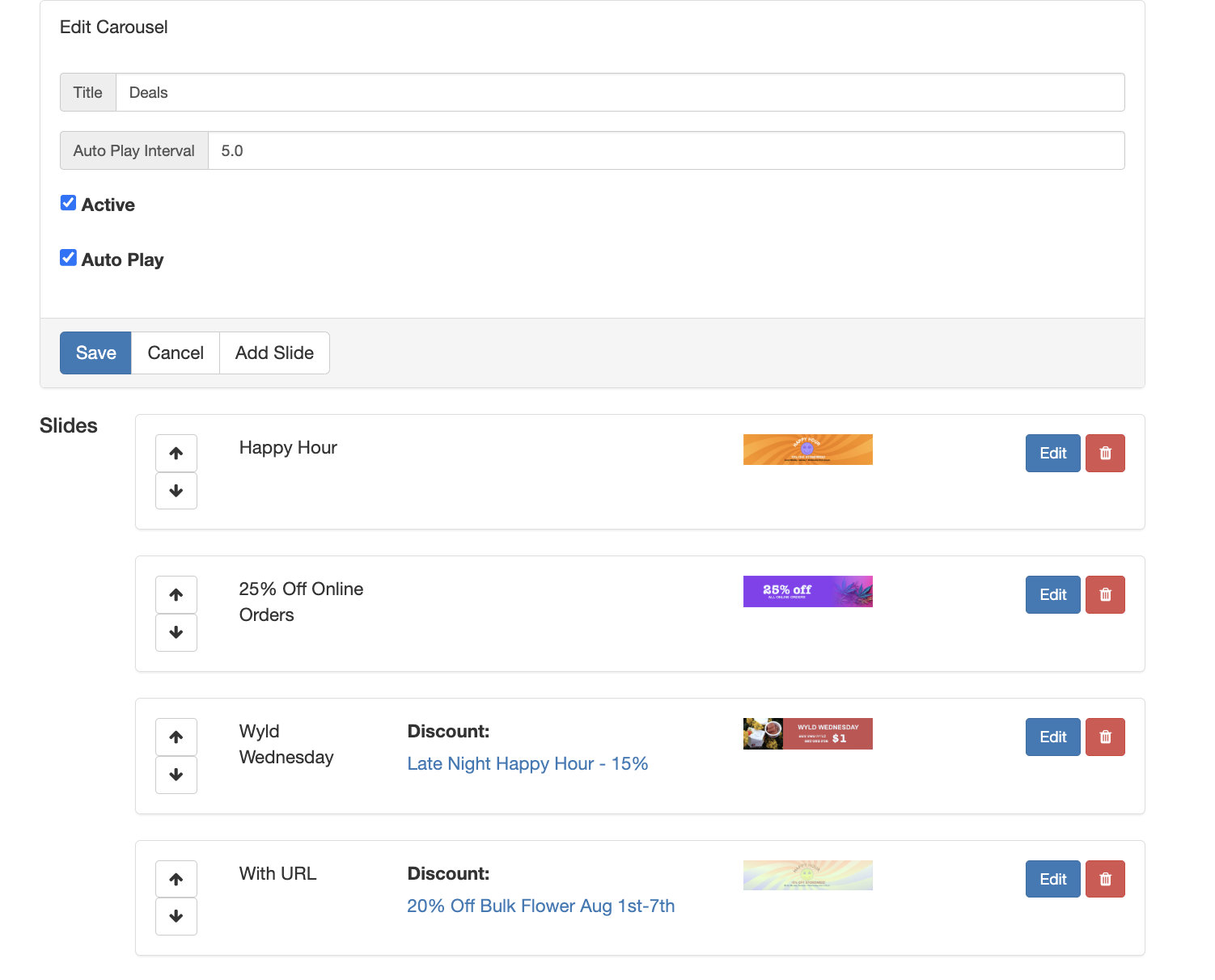
- Once you add your assortment of images to the carousel, you will have an overview of the carousel from the Menu Carousels page. From here you can reorder the order the images display, edit, or remove the different images.

Static Banner
A static banner is something that will display all the time and could be something like a discount that happens daily, or info about your loyalty program.
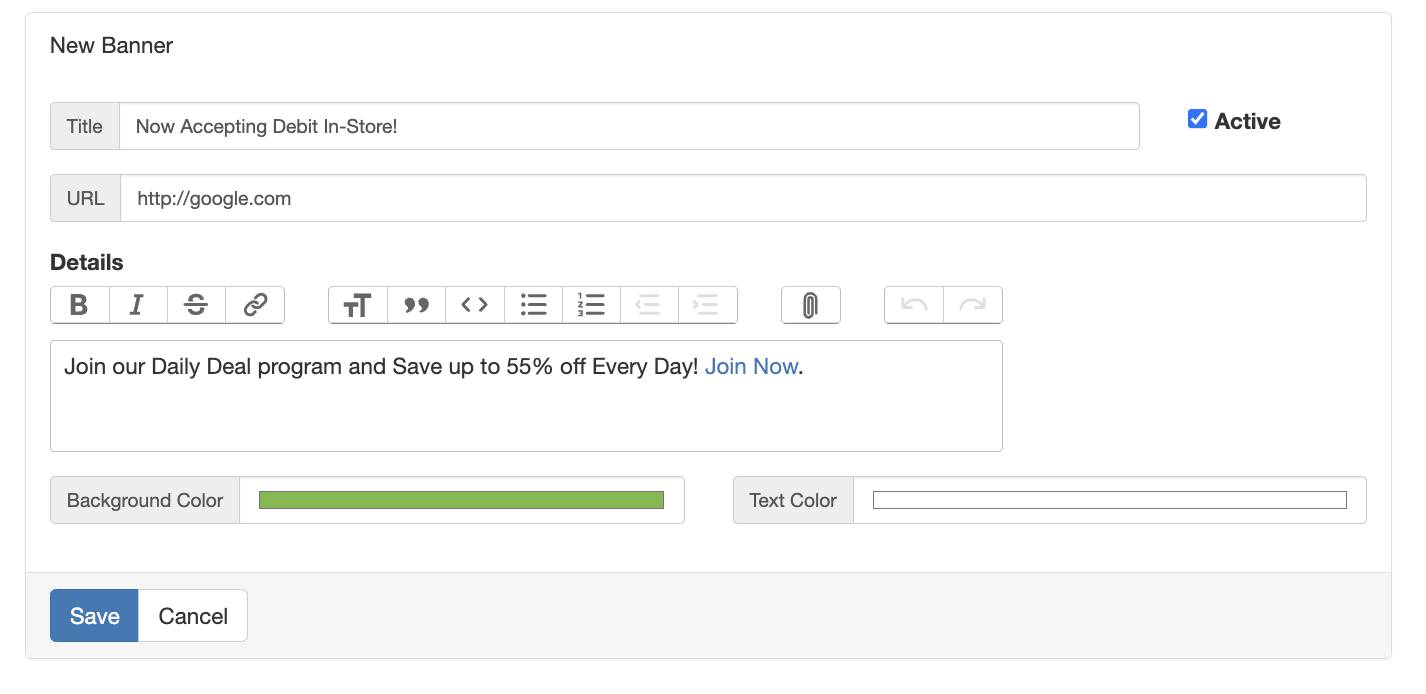
- From the menu overview page, select the blue New Banner button.

- Fill out the information on the new banner:
- Titile
- URL - this is where it will direct the user when they click on the banner
- Details
- Background Color
- Text Color

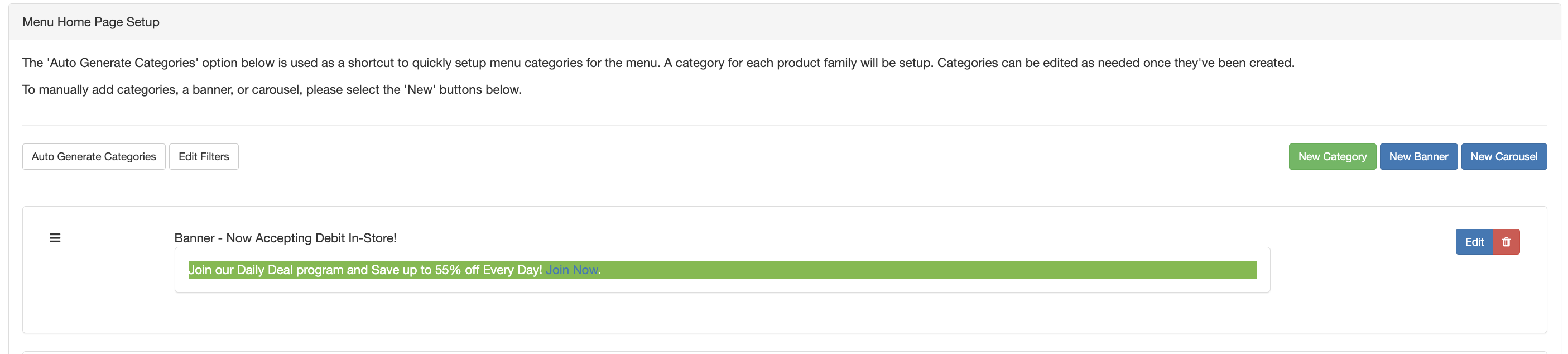
- You will be redirected back to the Menu Overview page and can reorder the page by dragging the 3 lines on the left side of each category / banner / image carousel.

How to Preview a New POSaBIT Menu
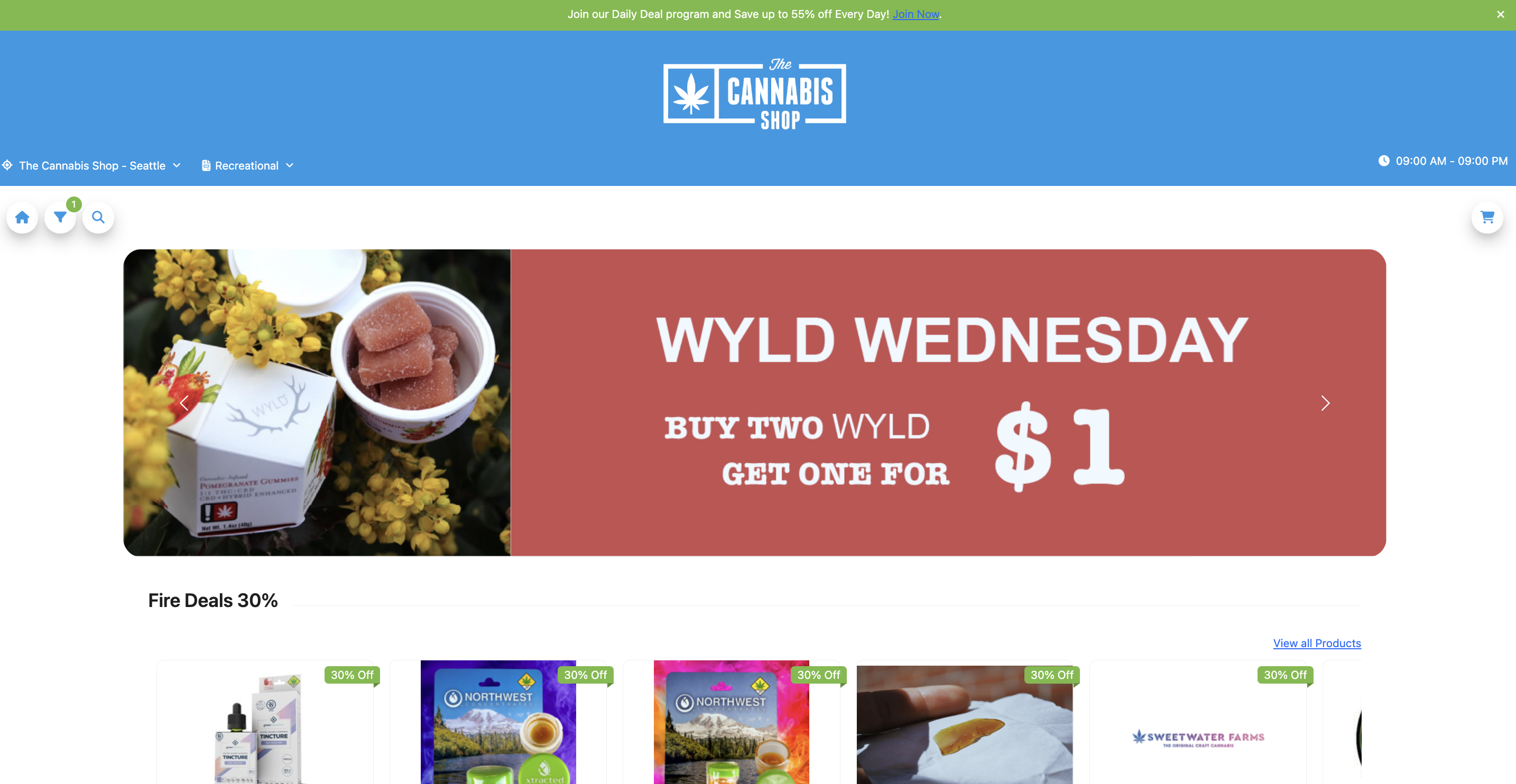
Once you think your menu is in a good place but you want to verify everything looks good before publishing it, you can preview it. To do this, go to the Menu Dashboard page, and select Preview. This will open a new tab with what your menu would look like if it was published.